Con frecuencia deseas subir una imagen a tu blog, a un perfil social o a una plataforma de e-learning, pero el peso de ese archivo gráfico es muy grande y te ralentiza la carga de esta página web o supera el límite del tamaño permitido.
Igualmente si estás creando un documento e introduces imágenes de alta resolución, el archivo resultante ocupará mucho espacio dándote problemas para enviarlo o compartirlo fácilmente.
Para solucionar este problema, puedes reducir las dimensiones de la imagen y crear consecuentemente un nuevo archivo más ligero.
Una opción es usar una aplicación online como Webresizer, que te explico cómo usar en este próximo vídeo (2:57 mins).
Si prefieres leer en vez de ver el vídeo, continúa debajo.
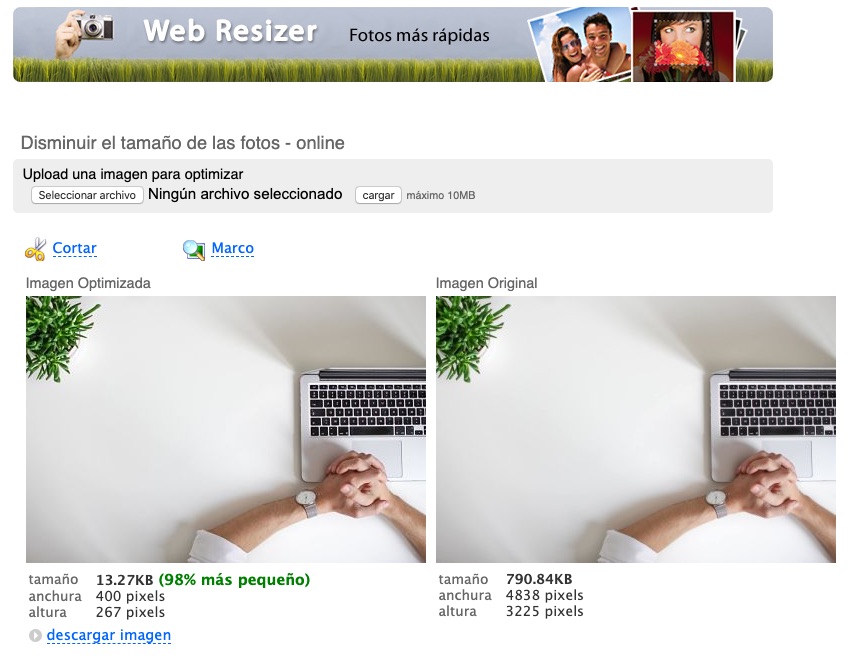
Entra en la página web: Webresizer y pulsa en Seleccionar archivo.

Se abrirá el explorador de Windows o Finder de MAC, escoges un archivo y pulsas en el botón de Cargar. La imagen a reducir no puede pesar más de 10 MB.
En unos segundos verás que a la derecha de la imagen te muestra la imagen original, la cual quieres reducir por tener un tamaño demasiado grande, y a la izquierda obtienes la imagen optimizada para su uso web o redes sociales (WhatsApp, Facebook, Instagram, etc.).

Verás que la imagen optimizada se ha reducido en un 98% ya que era bastante grande pasando a un tamaño mucho más reducido de 13.27 Kbytes.
Para que tengas una guía orientativa, si se trata de una imagen que vas a poner en un blog o simplemente es una foto de perfil para una red social, puedes dejar la imagen en un peso entre los 10 y 60 kbytes.
De esta manera tendrás una calidad suficiente para que la imagen no se vea borrosa, pero reducirás considerablemente el peso y dimensiones del archivo.
En el caso que la entrada en el blog, o como adjunto en un documento word, requieras de unas dimensiones más grandes, puedes aumentar los pixeles, que ves configurados en la imagen optimizada.
Para entender el significado del pixel piensa que como más pequeño sea el tamaño del ancho por alto de la imagen menos píxeles son necesarios para que la imagen sea vea nítida. Por el contrario, como más necesites ampliar una imagen, mayor ha de ser el número de pixeles que necesitas para que la imagen no se vea borrosa.
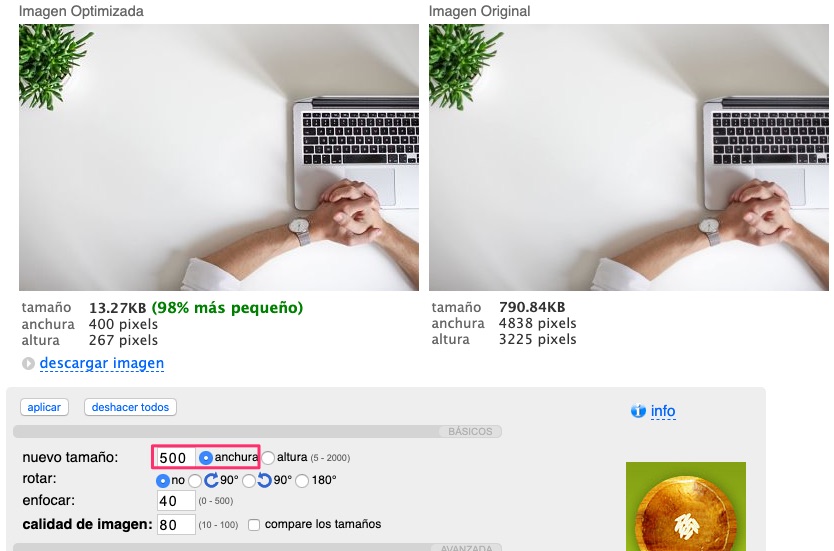
Webresizer te permite variar el tamaño ajustando el número de píxeles. Introduce los valores que desees en las casillas correspondientes que encontrarás debajo de la imagen y así podrás comparar los distintos tamaños y calidad disponibles antes de descargar.

Puedes poner, por ejemplo, 500 pixeles y para aplicar el cambio has de pulsar en el botón Aplicar.
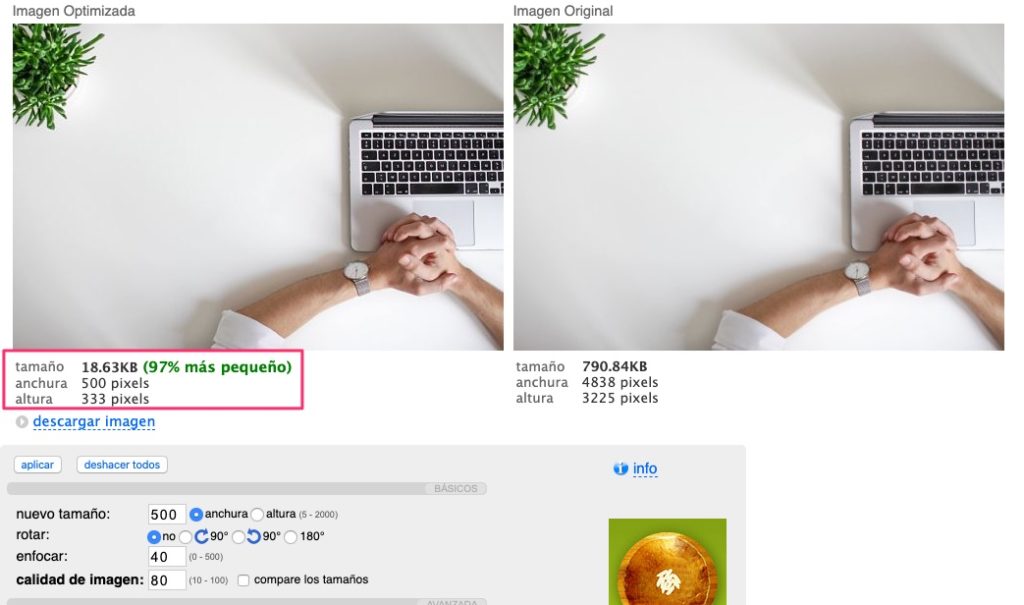
Verás que las dimensiones de la imagen pasan a ser mayores en su ancho por alto y también pesa un poco más al tener un mayor número de pixeles pero estando todavía dentro de los parámetros aceptables.

Una vez has conseguido el tamaño óptimo para tu propósito, puedes descargar la imagen optimizada pulsando en el botón de Descargar Imagen.
Existen otras herramientas similares como TinyPNG, que funciona de forma muy similar a Webresizer. Como ventaja tiene un plugin que puede instalarse en un blog de WordPress optimizando las imágenes que subes automáticamente sin tener que subirlas y descargarlas primero en ninguna aplicación externa.
Como inconveniente tiene un límite de 5 MB en el tamaño de la imagen original que puedes subir a su página web. Puedes ver cómo funciona TinyPNG aquí.
¿Utilizas otras aplicaciones similares para reducir el tamaño de una imagen? Puedes dejarme un comentario debajo y así todos aprendemos de tu experiencia.
2 respuestas a "Cómo reducir el peso y el tamaño de una imagen para subirla a un blog"
Excelente recomendación, es mejor usar este servicio web en vez de tener instalado un soft pesado. Muchas gracias.
Muy interesante, a veces es necesario reducir el peso de las imágenes para que a la hora de subirlas a la web estas pesen menos y tarden menos en cargarse. Es necesario conocer los pasos a seguir para optimizarlas y así mejorar el rendimiento de la web.